GCPでWordPressサイトを構築
GCP Compute EngineでWordPressサイトを構築する初心者向けガイド

はじめに
本記事の目的
この記事は、Google Cloud Platform (GCP) の Compute Engine を使用して、WordPressサイトを構築する方法を初心者の方に向けて解説します。Docker、Docker Compose、Let's Encrypt を使用してセキュアなサイトを構築します。
前提条件
- GCPアカウントを持っていること
- 基本的なLinuxコマンドの知識があること
- ドメイン名を所有しているか、取得予定であること
GCP Compute Engineのセットアップ
無料枠について
インスタンスの作成
- GCPコンソール(https://console.cloud.google.com/)にログインします。
- 左側のメニューから「Compute Engine」→「VMインスタンス」を選択します。
- 「インスタンスを作成」をクリックします。
基本設定
- 名前:任意の名前(例:wordpress-vm)
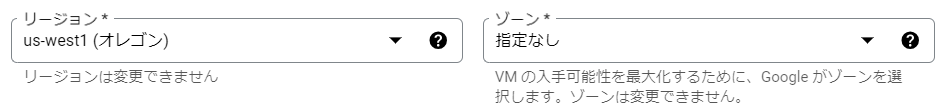
- リージョン(us-west1)とゾーン:適切なものを選択

- マシンタイプ:必要に応じて選択(e2-micro)

OSとストレージ設定
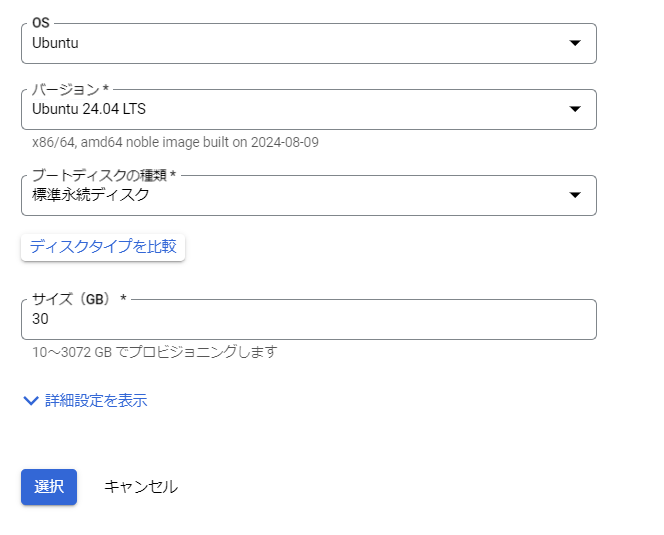
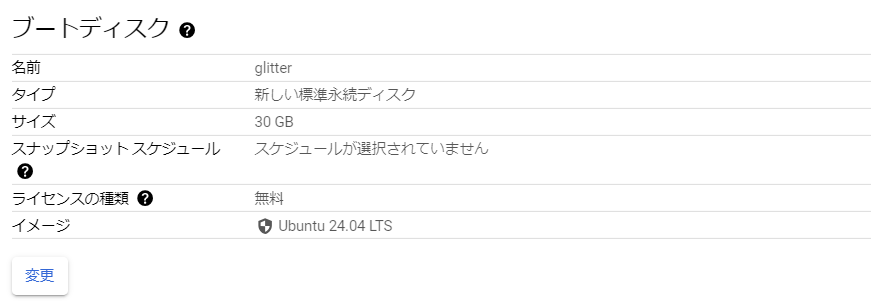
- 「ブートディスク」セクションで「変更」をクリックし、以下を設定:
- オペレーティングシステム:Ubuntu
- バージョン:最新のLTS版(例:Ubuntu 22.04 LTS)
- サイズ:必要に応じて調整(例:30GB)


ネットワークとセキュリティ設定
- 「ネットワーキング」セクションで、「ネットワークインターフェース」の横にある編集アイコン(鉛筆)をクリックします。
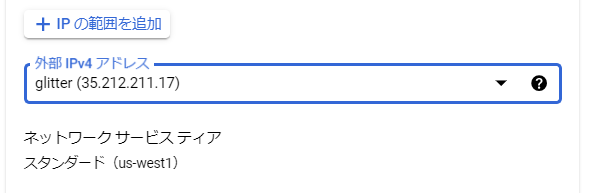
- 「外部IPv4アドレス」のプルダウンメニューをクリックし、「新しい静的IPアドレスを作成」を選択します。
- 新しいウィンドウが開きます。以下を設定:
名前:わかりやすい名前(例:wordpress-static-ip)
ネットワークサービスの層:プレミアム
IPバージョン:IPv4
説明:任意(例:WordPressサイト用静的IP)

- 「予約」をクリックして静的IPを作成し、ネットワーク設定に戻ります。
- 「完了」をクリックしてネットワーク設定を閉じます。
ファイアウォールの設定
- 「ファイアウォール」セクションで「HTTP トラフィックを許可する」と「HTTPS トラフィックを許可する」にチェックを入れます。 HTTP トラフィックを許可する HTTPS トラフィックを許可する
- 「作成」をクリックしてインスタンスを作成します。
これで、静的IPアドレスが割り当てられたVMインスタンスが作成されます。このIPアドレスは、今後のDNS設定やSSL証明書の取得に使用します。
注意:静的IPアドレスには追加料金がかかる場合があります。VMインスタンスが削除されても、静的IPアドレスは自動的には削除されないため、不要になった場合は手動で解放する必要があります。
サーバー環境の構築
SSH接続
- GCPコンソールの「VMインスタンス」ページで、作成したインスタンスの「SSH」ボタンをクリックします。
- ブラウザ上でSSHセッションが開きます。
Docker環境のセットアップ
以下のコマンドを順に実行します:
# システムを最新の状態に更新 sudo apt update sudo apt upgrade -y # 必要なパッケージをインストール sudo apt install -y apt-transport-https ca-certificates curl software-properties-common # Dockerの公式GPGキーを追加 curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg # Dockerのリポジトリを追加 echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null # パッケージリストを更新 sudo apt update # Dockerをインストール sudo apt install -y docker-ce docker-ce-cli containerd.io # 現在のユーザーをdockerグループに追加(再ログインが必要) sudo usermod -aG docker $USER # Docker Composeをインストール sudo curl -L "https://github.com/docker/compose/releases/download/v2.24.6/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose sudo chmod +x /usr/local/bin/docker-compose # インストールを確認 docker --version docker-compose --version
これらのコマンドを実行後、一度SSHセッションを閉じて再接続してください。
WordPressの構築
設定ファイルの作成
- プロジェクトディレクトリを作成し、移動します:
mkdir ~/wordpress cd ~/wordpress
docker-compose.ymlファイルを作成します:
nano docker-compose.yml
- 以下の内容をファイルに貼り付けます:
version: '3' services: db: image: mysql:5.7 volumes: - db_data:/var/lib/mysql restart: always environment: MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress: depends_on: - db image: wordpress:latest ports: - "8080:80" restart: always environment: WORDPRESS_DB_HOST: db:3306 WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpress volumes: - wp_content:/var/www/html volumes: db_data: wp_content:
Ctrl + Xを押し、Yを入力してEnterを押し、ファイルを保存します。
サービスの起動
- 以下のコマンドでコンテナを起動します:
docker-compose up -d
ドメインとSSL設定
DNS設定
- ドメインレジストラのDNS設定ページにアクセスします。
- 以下のようなAレコードを追加します:
- ホスト名: @ (またはドメイン名)
- 値: あなたのGCPインスタンスのIPアドレス
- 変更が反映されるまで数分から数時間待ちます。
HTTPS化(Let's Encrypt)
- 以下のコマンドを実行してcertbotをインストールします:
sudo apt update sudo apt install -y certbot python3-certbot-nginx
- Nginxをインストールし、設定ファイルを作成します:
sudo apt install -y nginx sudo nano /etc/nginx/sites-available/wordpress
- 以下の内容を貼り付けます(
example.comを自分のドメインに置き換えてください):
server { listen 80; server_name example.com www.example.com; location / { proxy_pass http://localhost:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } }
- シンボリックリンクを作成し、Nginxを再起動します:
sudo ln -s /etc/nginx/sites-available/wordpress /etc/nginx/sites-enabled/ sudo nginx -t sudo systemctl restart nginx
- SSL証明書を取得します:
sudo certbot --nginx -d example.com -d www.example.com
画面の指示に従って設定を完了します。
- 証明書の自動更新を確認します:
sudo certbot renew --dry-run
- ブラウザで
http://あなたのサーバーのIPアドレスにアクセスし、WordPressの初期設定画面が表示されることを確認します。
トラブルシューティング
PHPファイルアップロード制限の解決
このエラーは、アップロードしようとしているファイルのサイズが、PHPの設定で許可されている最大サイズを超えている場合に発生します。以下の手順で解決できます:
-
WordPressコンテナに入ります:
docker container exec -it wordpress-wordpress-1 bash注意:コンテナ名が異なる場合は、
docker-compose psで確認し、適切なコンテナ名に置き換えてください。 -
vimをインストールします(編集用):
apt-get update apt-get install -y vim -
php.iniの場所を確認します:
php -i | grep php.ini通常、
/usr/local/etc/phpにあります。 -
該当ディレクトリに移動し、ファイルを確認します:
cd /usr/local/etc/php lsphp.ini-productionとphp.ini-developmentファイルはありますが、php.iniはない場合があります。 -
php.iniファイルを作成します:cp php.ini-production php.ini -
php.iniファイルを編集します:vi php.ini以下の行を探して変更します:
post_max_size = 64M ... upload_max_filesize = 64M -
ファイルを保存し、エディタを終了します。
-
WordPressコンテナを再起動して変更を反映させます:
exit # コンテナから出る docker-compose restart wordpress
これらの手順により、より大きなサイズのテーマファイルをアップロードできるようになります。ただし、サーバーのリソースに余裕がある場合にのみ、これらの値を増やすようにしてください。
注意:この変更はWordPressコンテナ内のPHP設定を変更します。コンテナを再作成した場合、これらの変更は失われるため、必要に応じて再度設定を行う必要があります。より永続的な解決策として、カスタムのDockerfileを作成し、そこでこれらの設定を行うことを検討してください。
まとめ
本ガイドでは、Google Cloud Platform (GCP) の Compute Engineを利用して、WordPressサイトを構築する手順を詳しく解説しました。初心者向けに、GCPアカウントの作成から始まり、VMインスタンスの設定、Docker環境の構築、WordPressのインストール、さらにはHTTPS化までの流れを説明しました。
特に、DockerとDocker Composeを使用することで、簡単に環境を構築し、管理することが可能です。また、Let's Encryptを利用してSSL証明書を取得することで、セキュアなサイトを実現しました。これにより、運用レベルのセキュリティ対策も行うことができ、安心してWordPressサイトを運営することができます。
このガイドを参考に、ぜひ自分自身のWordPressサイトをGCP上に構築してみてください。